
| 标签 | 类别 | 用于定义的内容 | 定义用的选择符 | |
|---|---|---|---|---|
| table | #brow(可随意命名或取类) | |||
| caption | 表格名称 | #brow caption | ||
| colgroup | 分组标签 | 定义表格列的分组 | 其下用<col />标签;可以对列进行组合以便进行格式化; | |
| <col /> | 用来定义列,可以用样式控制列的背景; | |||
| thead | 分组标签 | 表头 | #brow thead th | |
| tbody | 分组标签 | 表格内容区,一个表格可以有多个tbody组合; | 用来定义行,可以用样式控制行的背景;如果要控制其中的单元格的字体或边框样式,则需对每一个td应用样式; | |
| tr | 行 | |||
| td | 每个单元格 | #brow td | ||
| tfoot | 分组标签 | 表格页脚 | #brow tfoot td | 内容要用<tr><td>标签; |
| th | 表头用的单元格 | #brow th | 通常用在表格第一行或第一列,通常粗体显示 |
| td,th css属性 | <table>属性 | 应用于整个表格的样式 |
| padding | align | |
| margin | ||
| align | ||
| vertical-align | <td valign="" | vertical-align只能用在#/.name td th{---}内有效 |
| colspan | ||
| rowspan |
| 属性名称 | 属性说明 | 属性值 | 属性值说明 |
| border-collapse | 边框合并 | separate|collapse | |
| border-spacing | 边框间距 | length | |
| cpation-side | 标题位置 | top|right|bottom|left | |
| table-layout | 定义表格和内容之间的关系 | auto | 表格按照内容的多少自动分配各个单元格的宽度 |
| table-layout | |fixed | 表格按照单元格中定义的宽度显示表格内容,如果内容超出由自动溢出; | |
| 在单元格中应用不同的不同高度的类时,以最大值显示单元格的高或宽; | |||
| 如果每个单元格中都定义了宽度,且所有单元格的高或宽和与表格总宽不等,此时则按自定义的宽度比例去确定最终的宽度; | |||
| 选择要显示哪些边框 | |||
| 外部边 | 内部边 | ||
| 在<table>中,frame="location",location as below: | 在<table>中,rules="area",area as below: | ||
| void | 表示没有外部边框(默认) | none | 内部无分隔线 |
| above | 顶部边框 | rows | 每行之间有分隔线 |
| below | 底部 | cols | 每列之间有分隔线 |
| hsides | 顶部和底部 | groups | 表示列组和水平部分之间有分隔线 |
| vsides | 左右边框 | all | 表示每行和每列之间都有分隔线 |
| rhs | 右边框 | ||
| lhs | 左边框 | ||
| box | 四边都有边框 | ||
| border | 四边都有边框 | ||
| 表格列数 | 4 | 表格宽度 | 960 | 表格列数 | 10 | 表格宽度 | 960 | |||
| 变量值 | 各填充、间距、边框的宽度 | 变量值 | 各填充、间距、边框的宽度 | |||||||
| 计算公式 | 宽度值 | 计算公式 | 宽度值 | |||||||
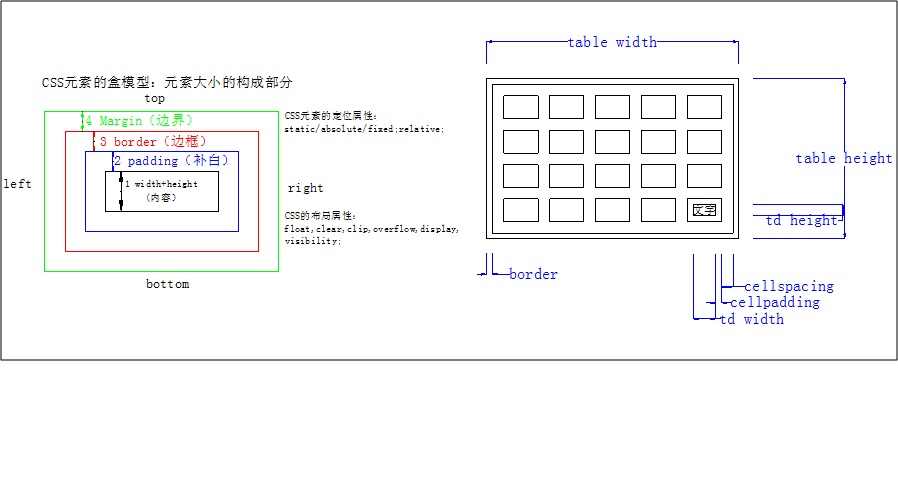
| 填充 | 1 | 列数*2*填充 | 8 | 填充 | 1 | 列数*2*填充 | 20 | |||
| 间距 | 2 | (列数+1)*间距 | 10 | 间距 | 2 | (列数+1)*间距 | 22 | |||
| 边框 | 1 | 两端 | 边框*2(端) | 2 | 边框 | 1 | 两端 | 边框*2(端) | 2 | |
| 内部 | 列数*2 | 8 | 内部 | 列数*2 | 20 | |||||
| 合计 | 28 | 合计 | 64 | |||||||
| 表格内全部单元格宽度合计 | 932 | 表格内全部单元格宽度合计 | 896 | |||||||
在表格中,既可以对整个表格设置底色,也可以对任何一行、一个单元格使用背景色。主要有以下三种:
(1)表格的背景颜色:<table bgcolor="值">
(2)行的背景颜色:<tr bgcolor="值">
(3)单元格的背景颜色:<th bgcolor="值">或<td bgcolor="值">
选择该表格或单击任意单元格。选择“命令”菜单中的“排序表格”命令。即会出现“排序表格”对话框
对行的定义:对<tr>应用CSS;
对列的定义:
用<col>标签对列的背景和列宽进行定义
<colgroup span="3"></>:是指能影响到3列;
<col width="-" /> 须先有CSS属性设置:table-layout:fixed;
利用表格用的相邻和子选择符定义列样式:
#/.name tr>td{---} 定义第一列单元格的样式;
#/.name tr>td+td{---}:定义第二列的单元格的文字样式;
不是利用CSS定义的细线表格:间距为1,其它0;2 选择table标签,背景:黑#000000;3 选中表格的所有单元格,背景为白:
光标指向的行添加背景
#browser tr:hover {
background:#99CCFF;
cursor:pointer;
}
在单元格控制换行:
<td nowrap>
nowrap=nowrap; nowrap:nowrap; 好像只能用在<td>标签内;
表总宽1000,3列;339(321),363(344),353(335);
1 前面的数字是指用户设置(或输入)的数字;(虚拟)
2 后面的数字表示实际的列宽;
3 怎样把两个数字设置为一致?
3.1 方法1
A 选择最后列,清除列宽;
B 手动移动调整倒数第一列和倒数第二列的列宽;
3.2 方法2:选择某一列的列宽,减少(339+363+353)-1000=55即可;
3.3 清除第三类的列宽,列宽变成393+363+X;选择第三列,设置列宽为1000-393-363即可;
4 如果手动移动调整列宽,调整时会影响后面一列的列宽,可以输入数字设置,但需一增一减同时更改两列的数据才可达到数据一致;
5 当设置CSS为border-collapse=collapse;and td's border=1时,相当于填充、边框各为1,间距为2;
控制表格自动隐藏超出内容
table属性
Table表的宽要固定,
表格整体宽度
单元格宽度或列宽度<col width="30%" />
布局方式要固定
table-layout:fixed;
TD属性
white-space:nowrap; 不允许文本换行
overflow:hidden; 超部分自动隐藏
text-overflow:ellipsis; 超出部分以省略号显示